Are you a local business looking to get an edge on your competitors?
Then learn how to use “structured data markup” to take your web results to the next level.
Yes, it sounds a little weird and even a bit confusing…
But we’ll break it down and show you the simple steps to add it on your website — fast!
Let’s dive in.

What Is Schema Markup?
Schema.org was started by Google, Bing, and Yahoo. Yandex (top Russian search engine) joined them later.
Their goal was to allow search engines to better understand what online content was about.
To do this they created a common way to structure the data on web pages.
You take the regular web data and you “mark it up” with some extra Schema vocabulary.
Here’s a very simple example:
– If I show you “12345st”, it’s just a string of numbers and letters.
– But if I space it out as “123 45 St”, most people start to see that it might be an address. I’ve “marked it up” to make it clearer.
– Now let’s say we want a robot to know for sure that it is an address. We could put something like “<address>123 45 St</>”. The piece of code wouldn’t be seen by people looking at the website, but the bots now know for sure that this info is about an address.
That’s Schema in a nutshell, and it’s been around since 2011.
So it’s been known and used by tech-nerds for a while. But it’s getting more mainstream attention, and could be one of the next essential web tactics.
Like all things previously unknown to everyone but tech-nerds, once it hits a level of adoption it becomes the gold standard practice.
So the goal of this article is to put you ahead of the pack.
And before you want to tap out and say that you have no intention of learning code, don’t worry. Later on we’re going to show you how to use Schema without any coding knowledge.
But first let’s talk about how you can benefit from Schema.
How Does Structured Data Markup Help Your Website On Search Engines?
Since Schema is basically a special search-engine language, you’d think it would be essential for SEO, right?
Well, Google has hinted that it may one day be used as a factor in their rankings. But right now, Schema actually has no direct effect on SEO.
Yet there are still powerful reasons to use it, that will aid your online marketing.
Google obviously likes Schema and wants to see data presented in this way.
They aren’t punishing you (yet) if you’re not using it. But no one ever went wrong online trying to please Google.
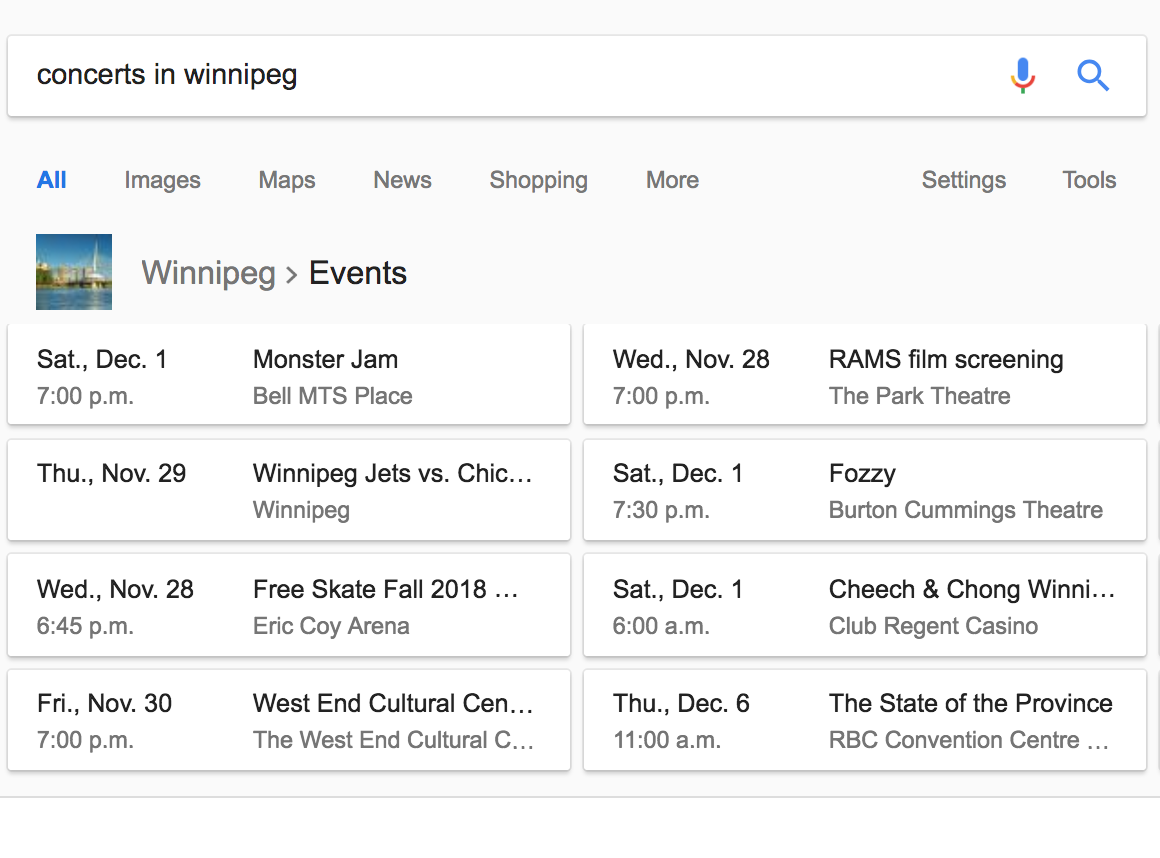
Schema may also be one of the factors that helps businesses get “rich snippets” or show up on the “Maps Pack”.
Since those special search results stand out, they help you get a lot more traffic and clicks.
And finally — this one especially applies to small businesses — Schema helps send a positive local signal for mobile and voice searches.
It’s hard to say exactly how this will play out. But combined with a robust Google My Business listing and a few good reviews, you stand a lot better chance to show up when people search for “X business near me”.
The interesting thing about a “near me” search is that it’s not just a question of place.
It’s also a question of time (as in, when you search for “takeout pizza near me” you want the store to be open when you show up).
Business hours are another thing that can be marked up with Schema. And so can price range.
The biggest factor in local searches is Name-Address-Phone data (called NAP).
In a recent poll of top SEO providers, factors that included NAP made up over 34% of importance for getting better organic local search results.
In plain English, that means that you get more visitors to your website when your contact details are on directories like Google My Business, and when they are listed on your website (and marked up with Schema). Of course, these contact details should be consistent across all platforms.
You may be thinking — “I give 24/7 emergency service” or “I am a mobile business, so this doesn’t apply to me”.
But it does.
You can still use Schema markup to show that you are available all the time. And a mobile business can still put their mailing address.
Also… let’s not lose site of why we’re doing all this.
You are not just helping robots understand. The bots are passing info to search engines which are the main path to actual human customers.
And in today’s competitive marketplace, customers demand fast, accurate, accessible and convenient info.
So let your sad and slow competition make excuses that these little web tactics aren’t “worth it”.
You can leapfrog them by using one of the two simple steps below.
2 Easy Ways To Add Local Business Schema To Your WordPress Website
These steps are specific to WordPress (since it’s the most popular site platform). But with a few mods, the first way could be applied to any website.
1. Use A Tool To Add Code To Your Header
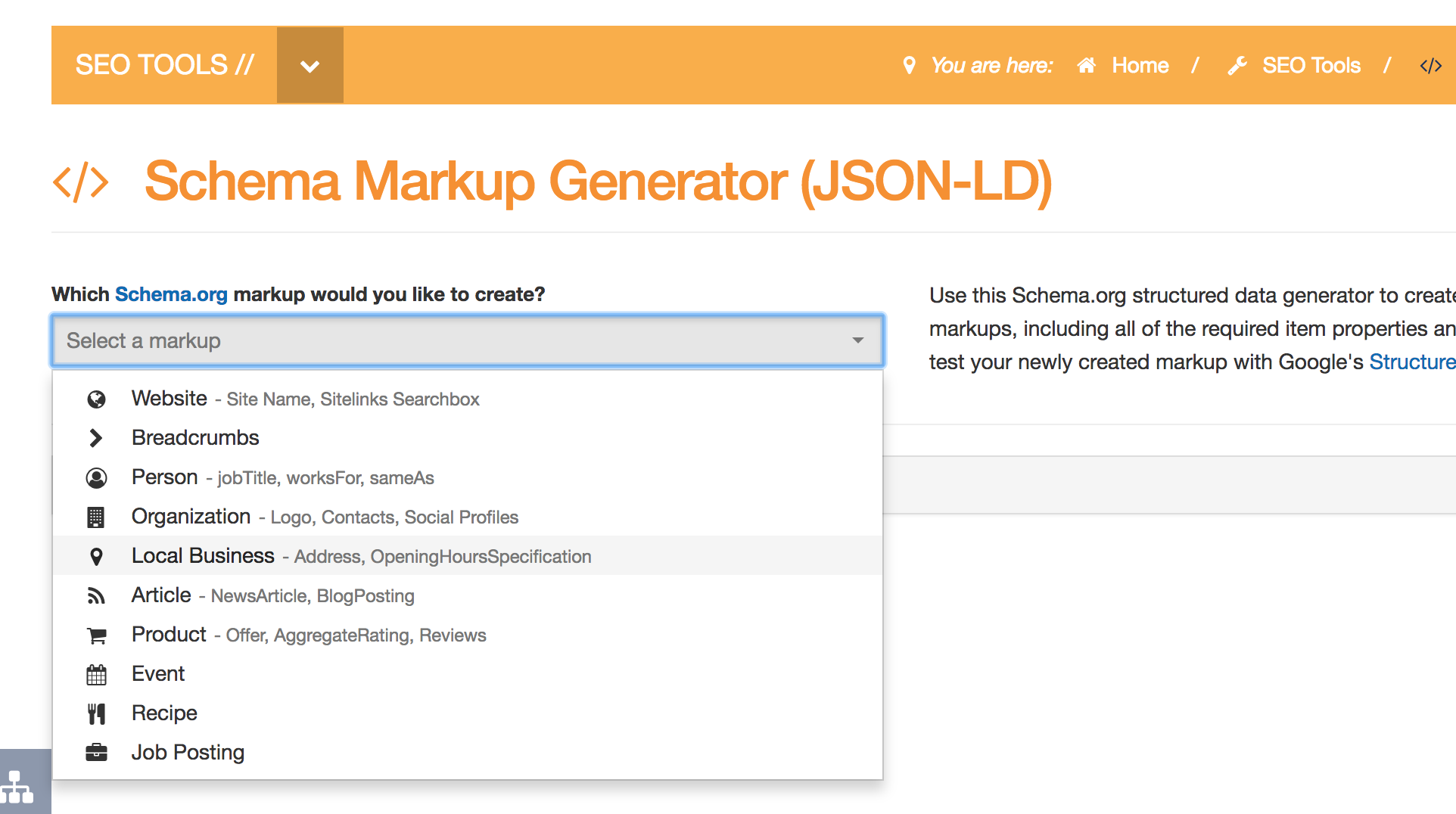
– Visit https://technicalseo.com/seo-tools/schema-markup-generator/
– select the markup type “Local Business”
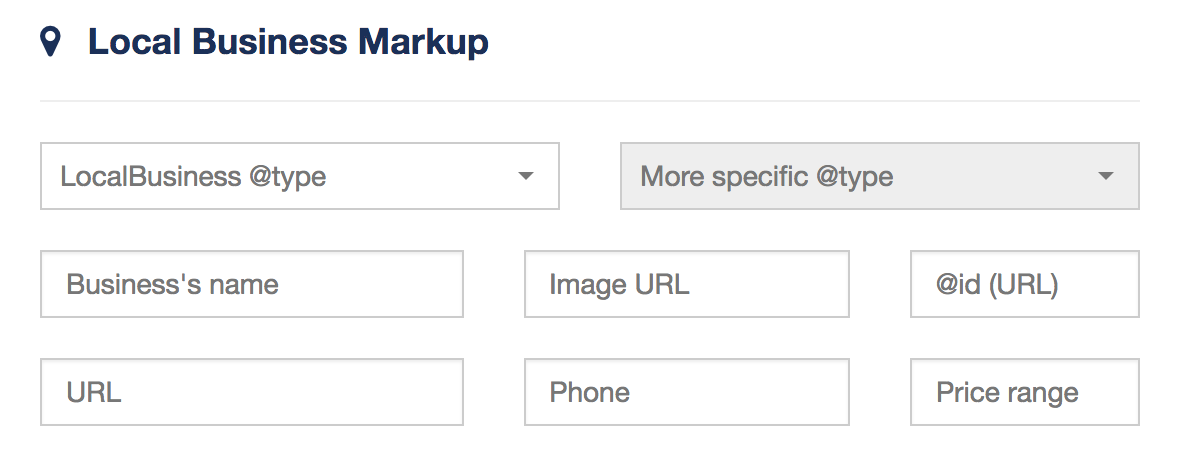
– for the fields in the first section:
* pick the type of business that most closely matches your company (some types have an additional, more specific, type… which will show up in the second field if applicable)
* the “Image URL” field is for an online link to your logo
* you can ignore the “@id” field
* “URL” is for your domain name
* for phone number, enter your local number in the format 1-111-111-1111
* “Price range” is very subjective and is represented by 1-4 dollar signs (eg. $$$$). It’s similar to how it would appear on Yelp. So if the concept matches your type of business (like a restaurant), enter it. If not, ignore it.
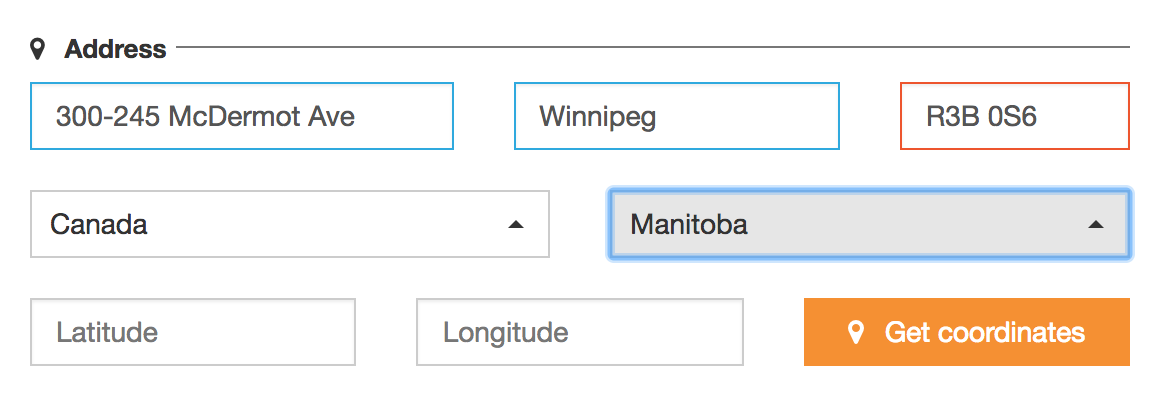
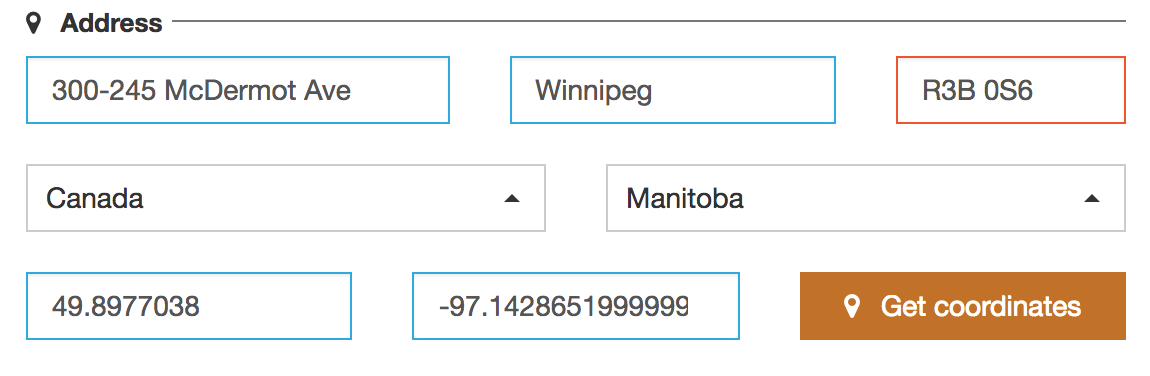
– for the Address section, just fill in the first 5 fields (Street, City, Zip/Postal, Country, State/Province). Once those are filled, click “Get coordinates” and the tool will automatically fill in your Latitude and Longitude
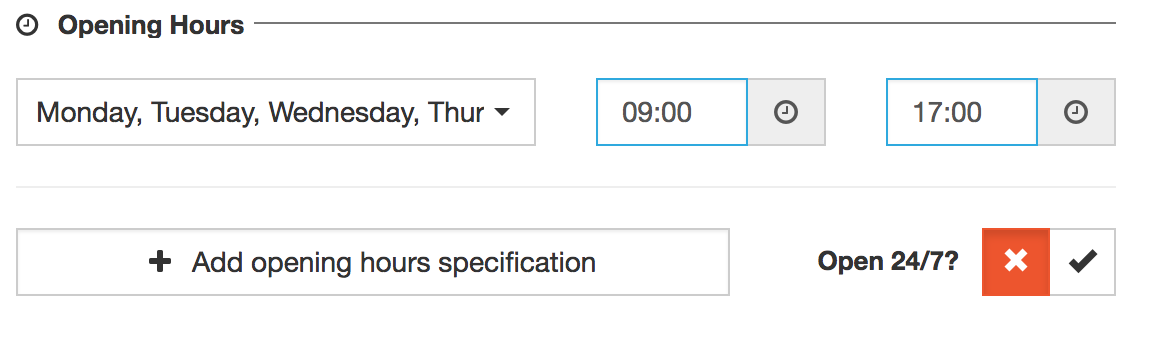
– for the Opening Hours section, if you are open at different times on different days, you can add more entries by clicking “Add opening hours specification”
– for the “sameAs Links”, you will tell the tool about your social media accounts (this is important). So if you have a Facebook or a Twitter page, select them from the dropdown list and then paste in the link.
– once everything is filled in, look to the JSON-LD box (to the right on desktop, underneath on mobile), and copy the entire code
– now login to your WordPress website
* all our sites are built using the Divi theme by Elegant Themes, so the screenshots will show you how to add Schema code in Divi specifically
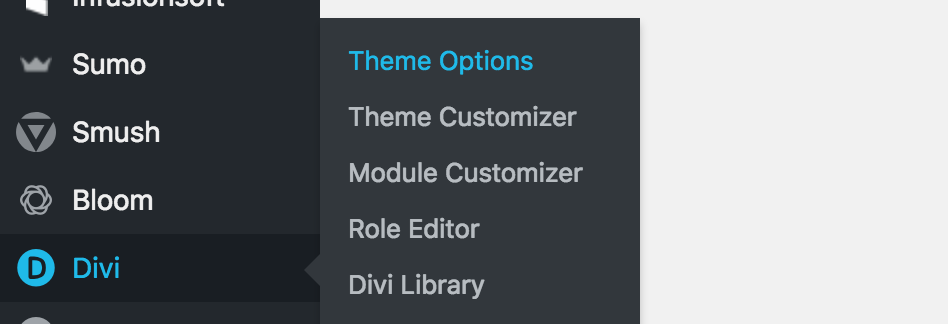
– go to the header area (typically where you would put things like a Facebook tracking pixel). In Divi, it is located under Divi > Theme Options > Integration. The box is titled “Add code to the < head > of your blog”.
– paste in the code, and Save
2. Use A Plugin
– login to your WordPress website
– go to Plugins > Add New
– in the search box, look for “Markup (JSON-LD)”
(the plugin can also be found here https://wordpress.org/plugins/wp-structuring-markup/)
– click the Install button, then once it installs, click Activate
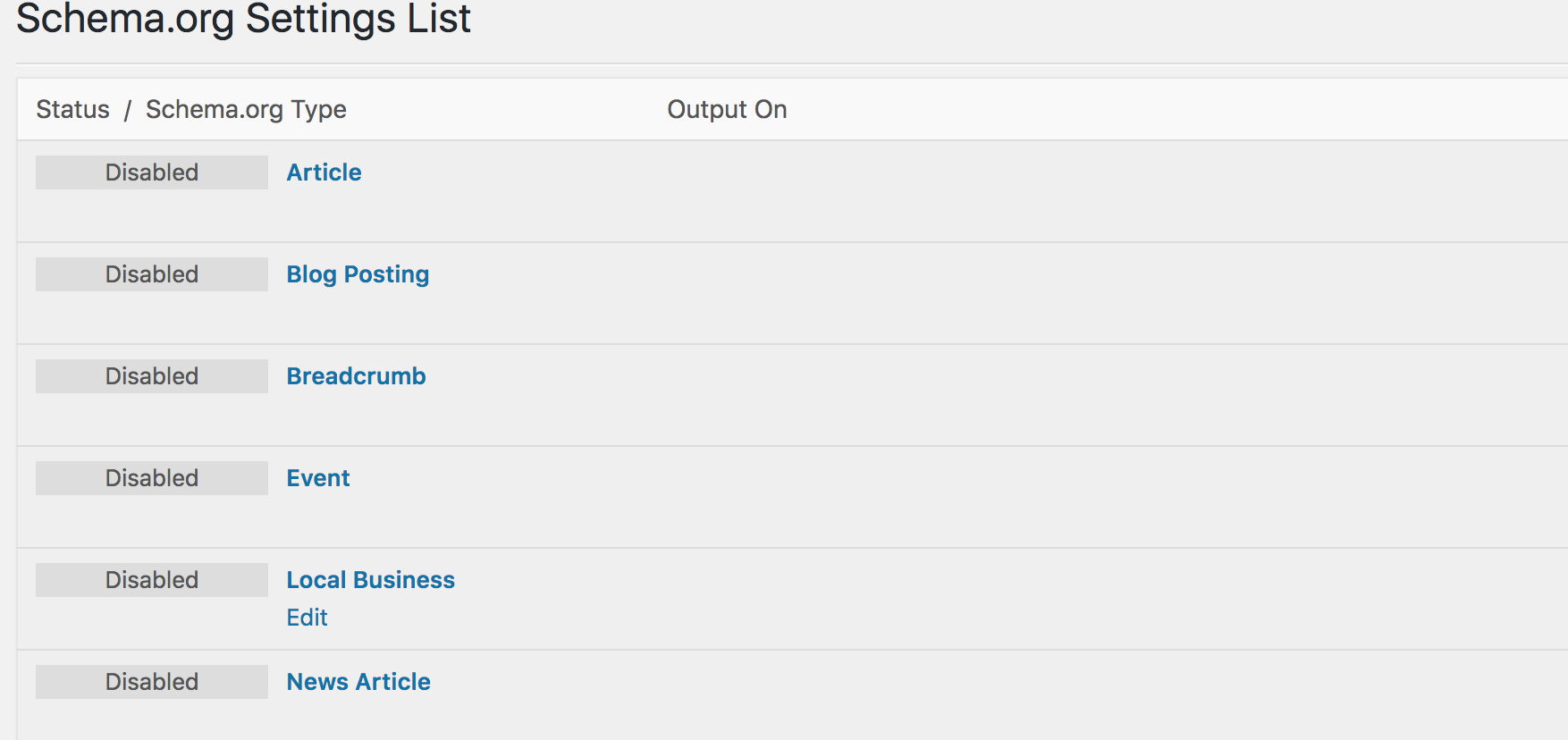
– once it activates, it will take you to your plugin screen. Scroll down and find the plugin, then click “Settings”
– mouse over the “Local Business” section, and an “Edit” button will appear — click it
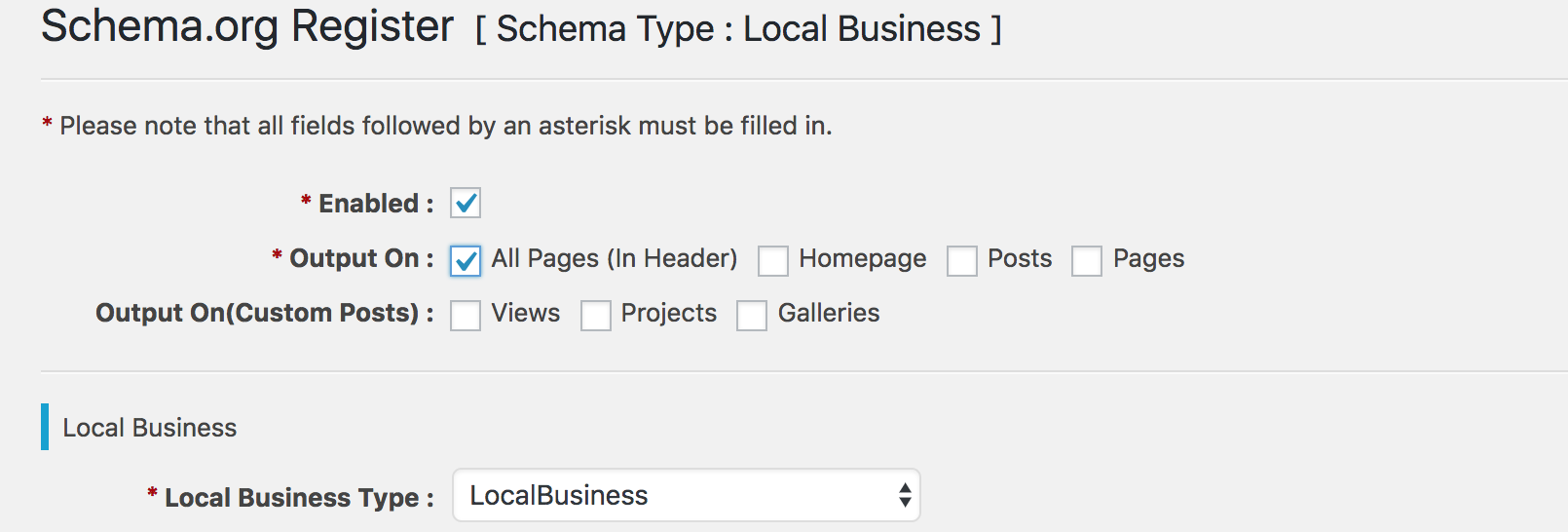
– once inside the Local Business area, put a check in the “Enabled” box, and in the “Output On: All Pages (in header)”
– for the rest of the sections, enter info if it applies to your business
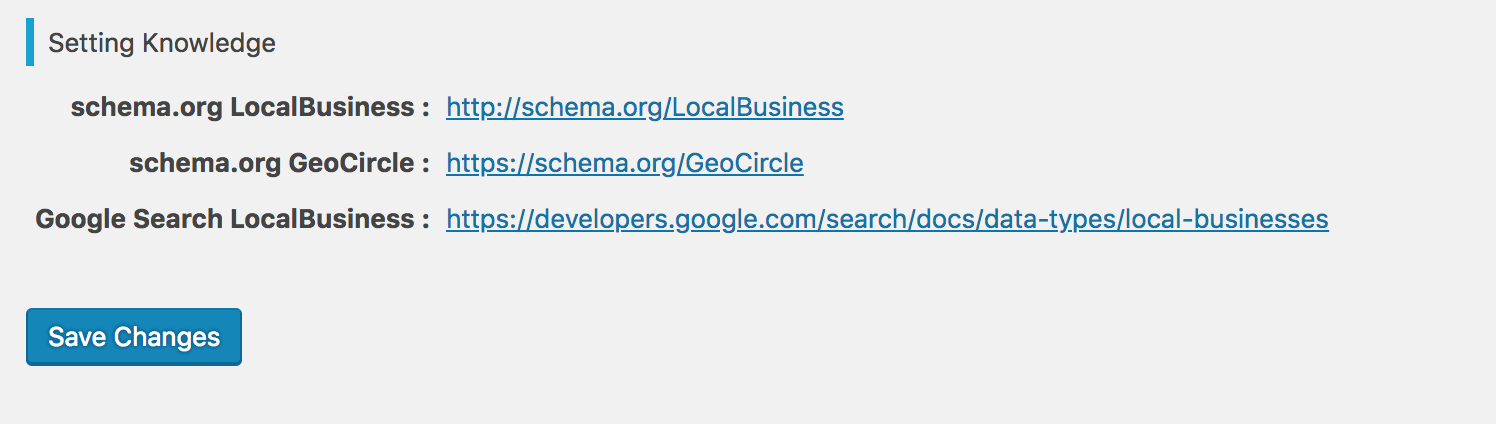
* “Url” should be your domain name (in the format https://www.domain.ca/)
* to find your Geo Coordinates, use this tool: https://gps-coordinates.org/
* “Price Range” is very subjective and is represented by 1-4 dollar signs (eg. $$$$). It’s similar to how it would appear on Yelp. So if the concept matches your type of business (like a restaurant), enter it. If not, ignore it.
– when done, click “Save Changes”
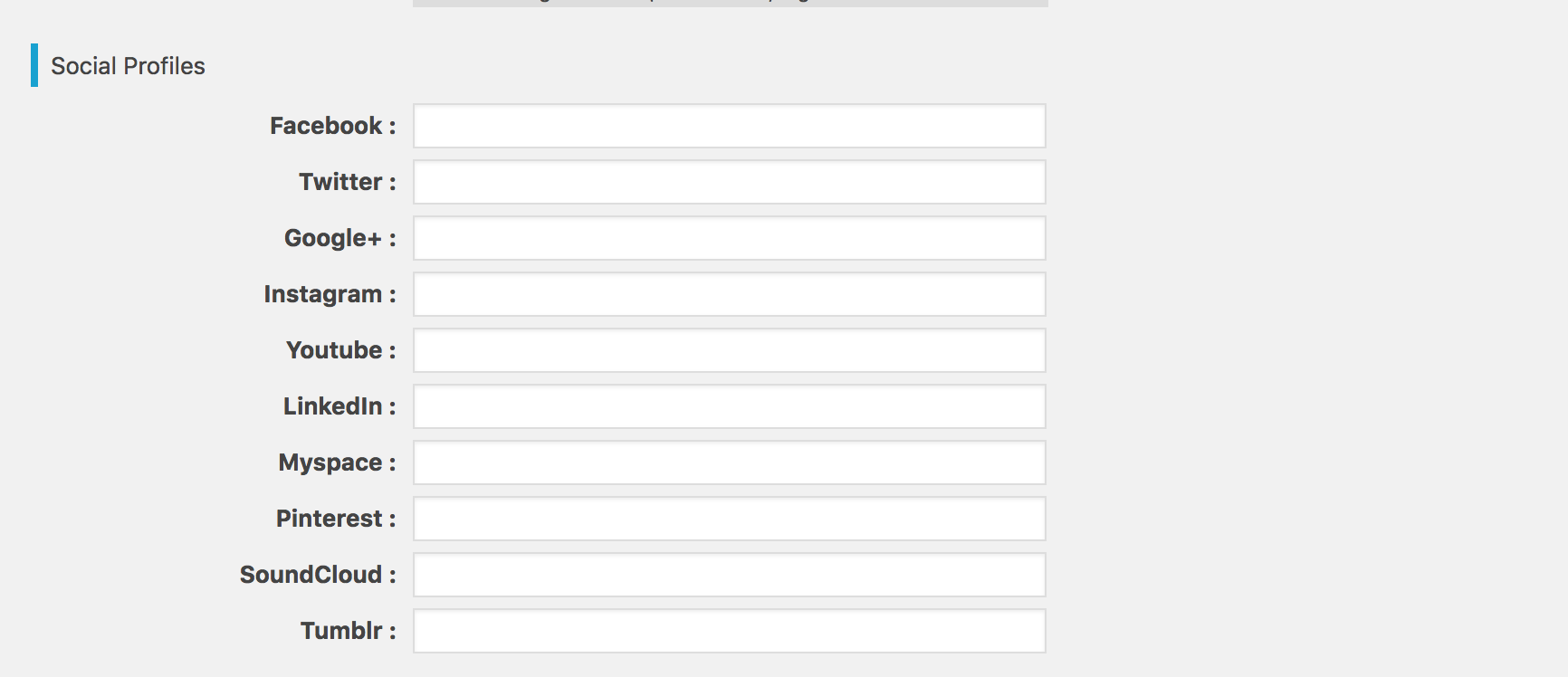
– Local Business Schema is now applied to your site, but we recommend going back into the plugin (Schema.org Settings > Schema.org List) and also filling in the “Organization” section, particularly the “Social Profiles” (if you have any)
Verify Your Schema Markup
Once you’ve added Schema to your site, it’s a good idea to ensure there are no errors.
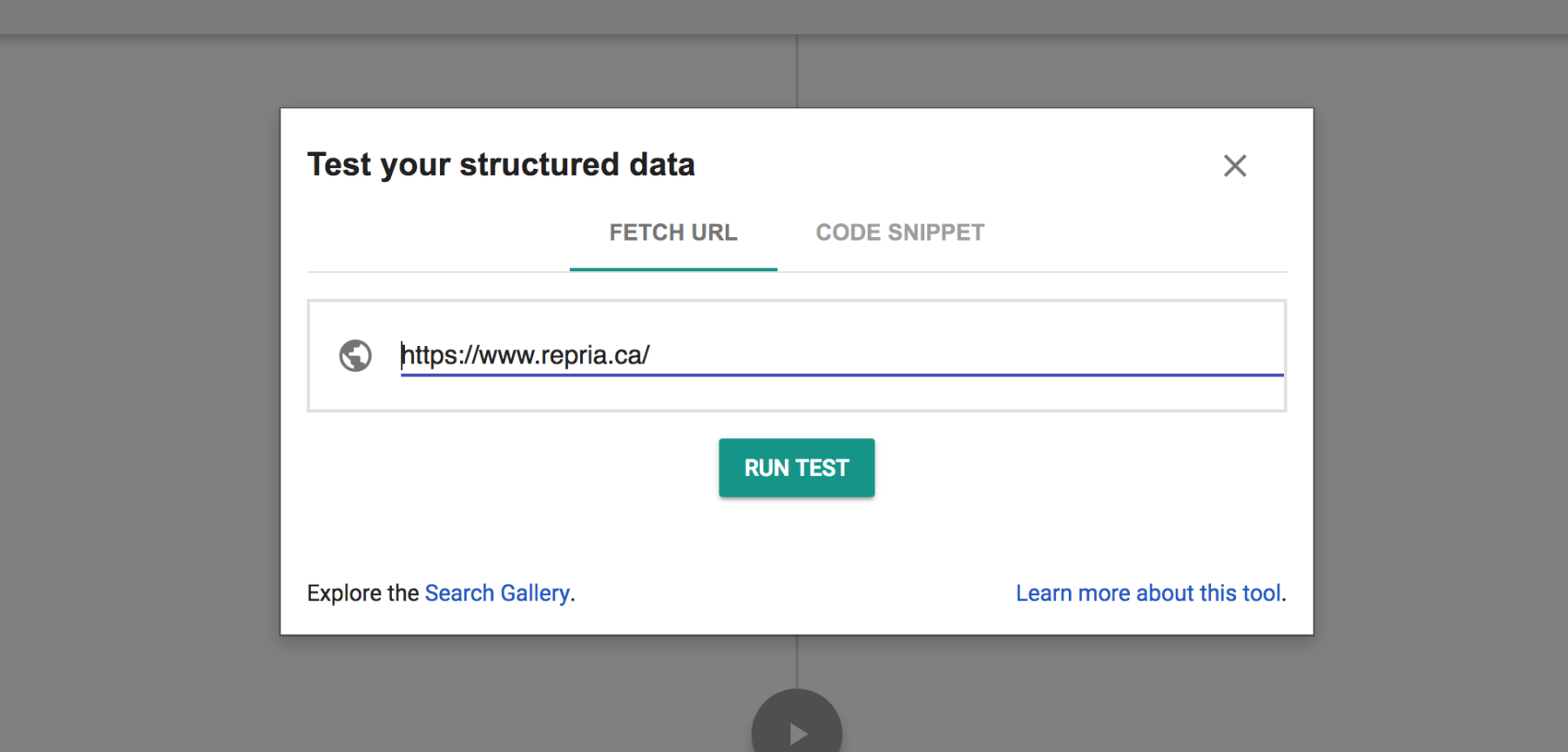
Google provides a handy tool to do this: https://search.google.com/structured-data/testing-tool/u/0/
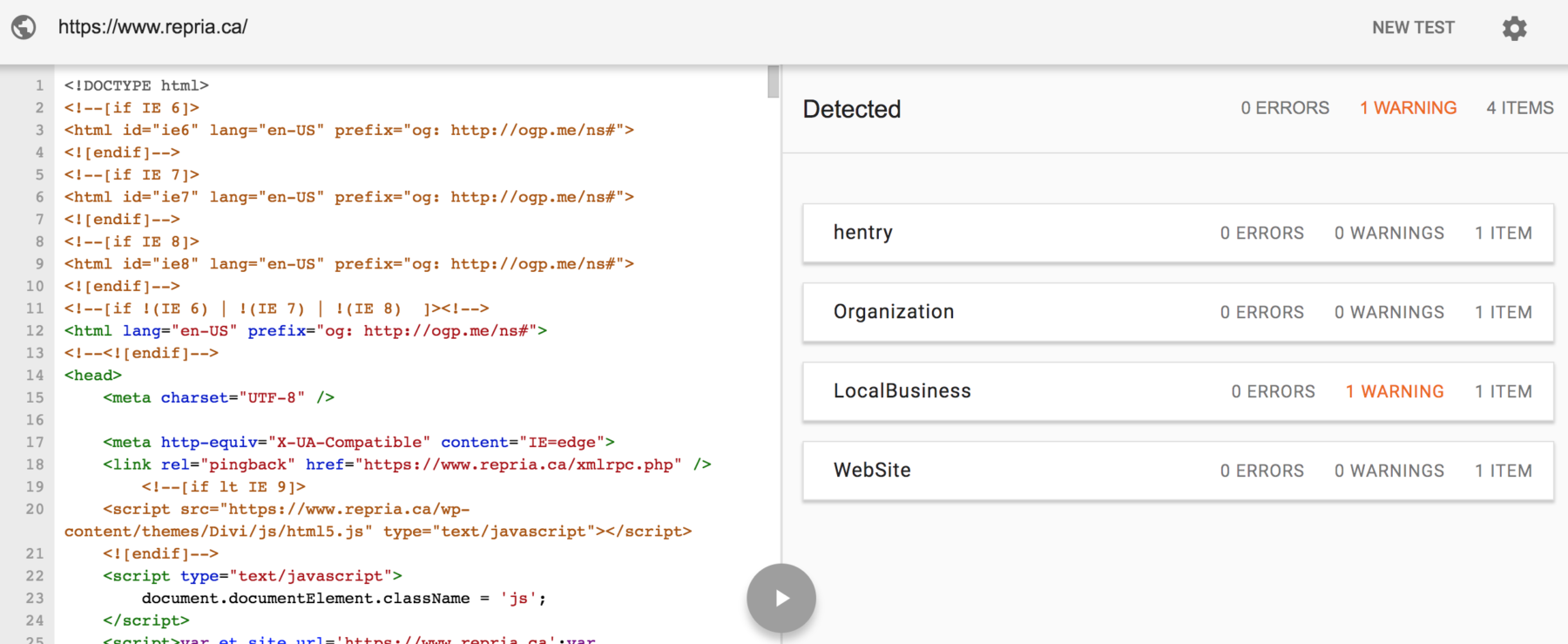
Since your local business Schema will be on every page of your site, you can enter in your basic domain name and click Run Test.
Then you’ll just look to make sure there are no Errors. Click the LocalBusiness row on the right to inspect.
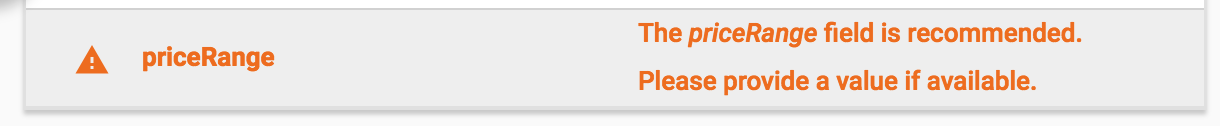
Warnings are typically okay, since they may not apply to your business (eg. in the screenshot below, it gives a warning that the “priceRange field is recommended”, but it is not necessary for every type of business).
Final note:
Sometimes there will be random bugs, like Google showing an error for the logo image you have chosen. When we did research for this article, the WordPress plugin had to have a logo file no wider than 600px and no taller than 60px.
But now this seems to not be an issue.
Also, if you do get an error and you go into your Schema to change it, the changes may not show up on the Google tool right away. You can wait 10 minutes and just check again.
This was a very basic introduction to data markup, and really only covered the Local Business type.
There are many different options to structure your data using Schema.
But don’t let that bog you down.
Instead, use this actionable info right now to quickly add some Schema to aid your local search results.
[et_bloom_inline optin_id=”optin_4″]




























Great post with proper Explanation
thanks